بسم الله الرحمن الرحيم
Iron Speed Designer


البرنامج الساحر فائق القدرات ستعجب منه حين ما تجربه لا يضاهي امكانياته اي
برنامج اخر فكثير من الشركات حاولت تقليده ولم تنجح

فقط لتعرف قدراته يجب ان تعرف سعره
2000 دولار امريكي

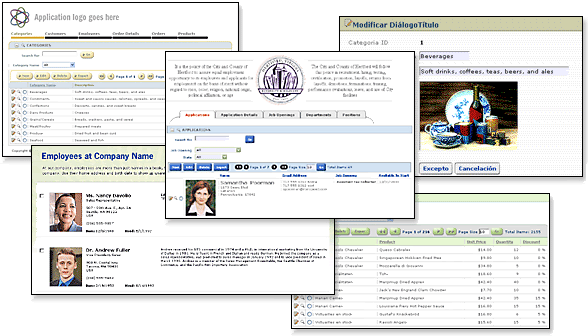
اصنع اجمل صفحات الانترنت بلغة ASP.NET بمنتهى السهولة والبساطة
وبدقائق معدوده واستخدم ما يحلو لك ادوات هذه اللغة بعيدا عن الاكواد وتعقيداتها
باي لغة تحب ان كانت VB.NET او C#.NET فهو متخصص بهاتين اللغتين
عندما تتابع الشرح المصور وتشاهد ما يمكن عمله بهذا البرنامج فلن تتردد بتحميله
وتجربته البرنامج يدعم بشكل كبير قواعد البيانات بكل انواعها سواء كانت اكسس
اوراكل او SQL SERVER وايضا به العديد من القوالب المبرمجة والجاهزة
للاستعمال فقط اختارها وضعها بالمكان الذي تريد ونفض بعض الاعدادات وستكون
جاهزة بموقعك
والرائع بهذا البرنامج وجود تصاميم جاهزة لمواقع كاملة تختار منها ما تريد وتطبقها
بموقعك باختصار يا اخواني البرنامج مجهز من جميع النواحي ليسهل عليك كل مصاعب
برمجة المواقع باستخدام ASP.NET والان بعد هذه المقدمة سابدا معكم بشرح ابرنامج
بالتفصيل اتمنى ان تتابعو معي لشرح خطوة بخطوة لكي تتضح لكم الامور بشكل واضح
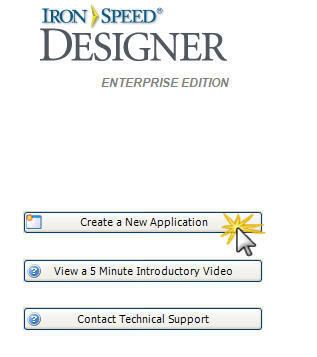
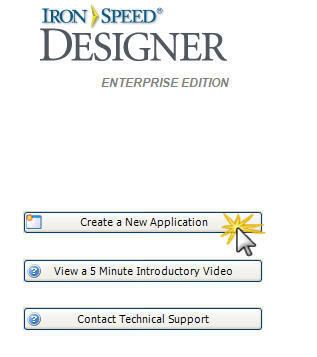
هذه صفحة البداية هي بسيطة جدا ولا يوجد بها خيارات كثيرة
نختار منها عمل تطبيق جديد كما بالصورة

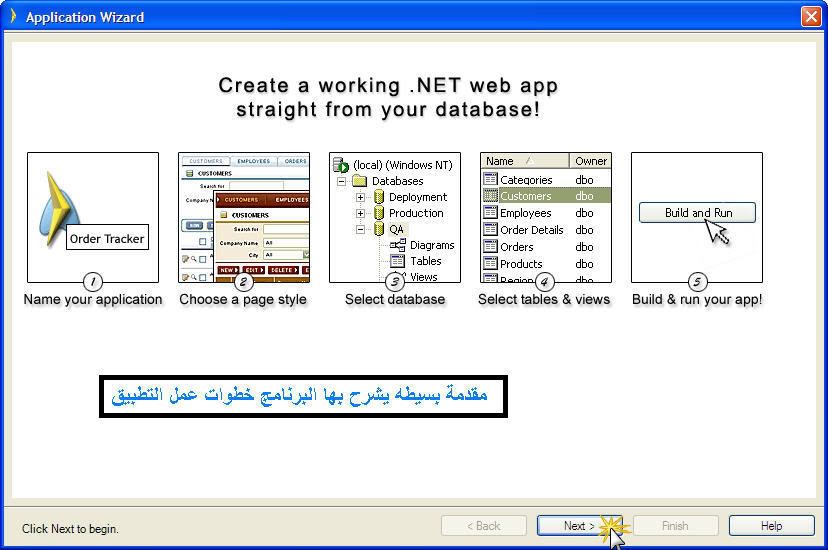
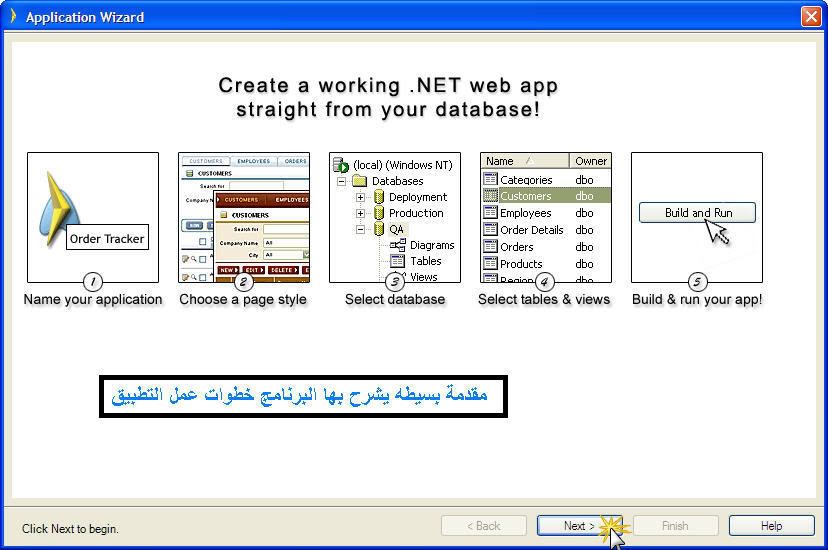
ستظهر لك هذه النافذة وهي عبارة عن خمس مراحل لانشاء التطبيق واختيار
خصائص الموقع الذي ترغب بانشائه ساشرحها واحده تلو الاخرى تابع معي
هذه النافذة تشرح لك باختصار المراحل الخمسة دعك منها وانطلق للخطوة الاولى

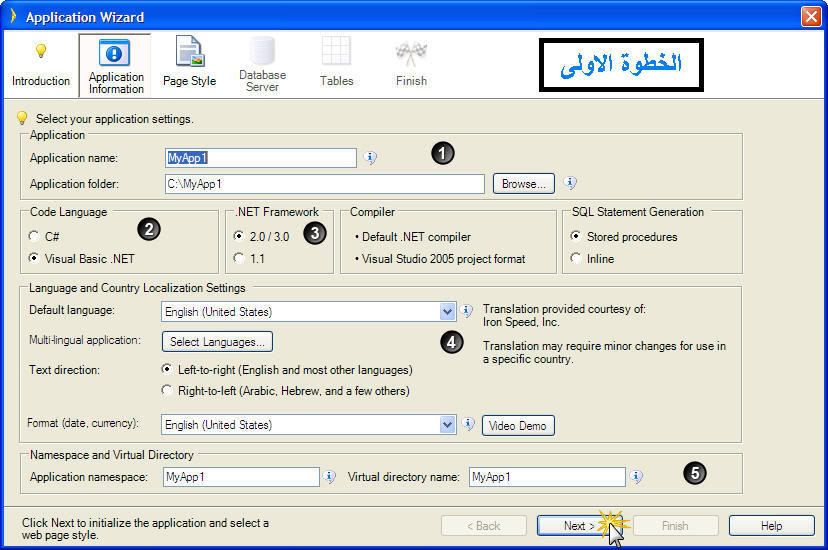
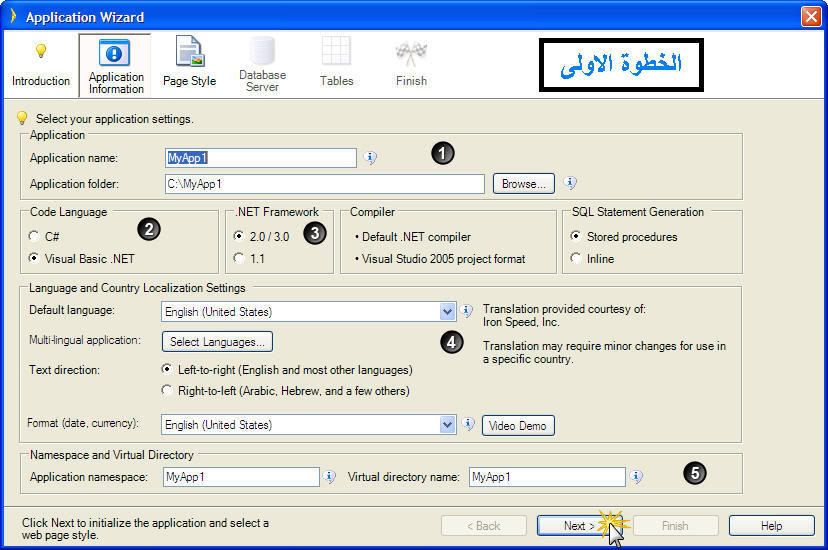
[ الخطوة الاولى ]

1 ) اختار اسم التطبيق والملف الذي ستحفظ الموقع به
2 ) اختار لغة البرمجة التي تريد ان يكون بها الموقع اما VB.NET او C#.NET
3 ) اختار ال .NETFRAMWOR الذي تريد استخدام الكلاسس الموجوده به
والافضل طبعا هو 2\3
4 ) اختار اللغة التي تريد ان يظهر التطبيق عليها وهو يدعم العربية والفرنسية
والكثير من اللغات
اضغط على Next
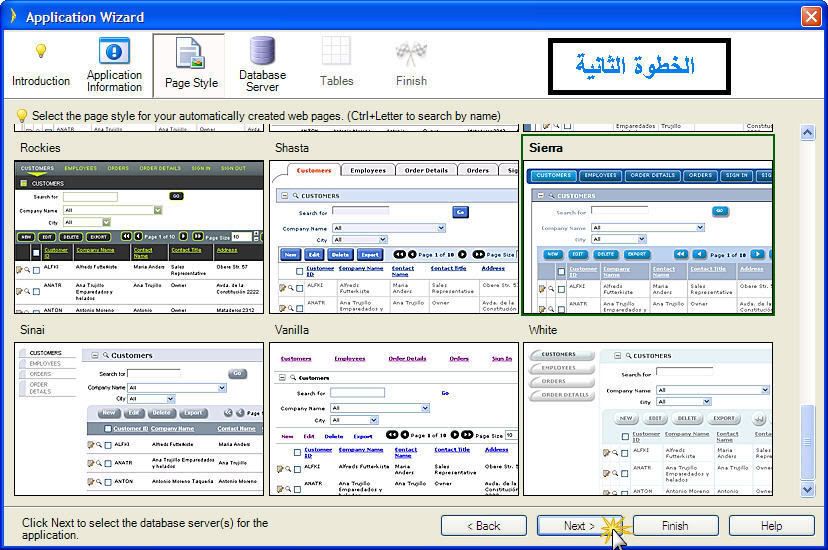
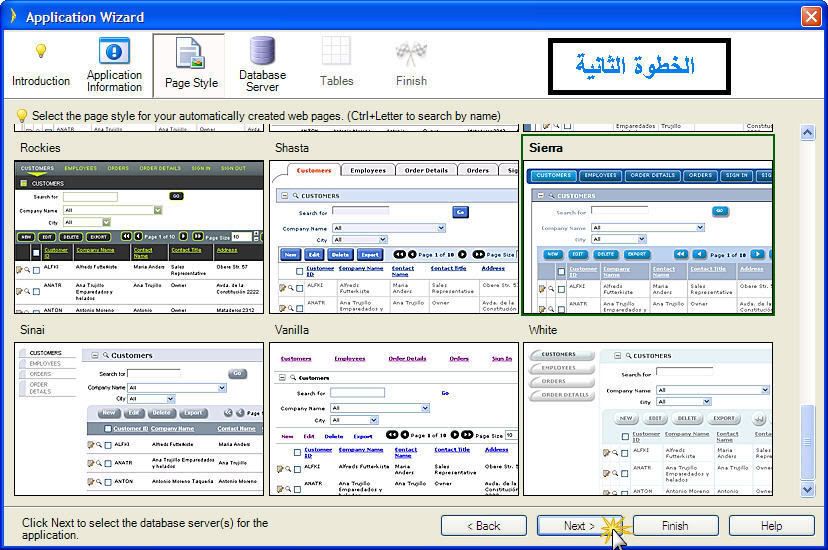
[ الخطوة الثانية ]
التصاميم

هنا ستختار التصاميم التي تريد ان يظهر الموقع بشكلها يوجد اكثر
من 27 تصميم رائع اختار ايها تحب التصاميم احترافية وستحتار بينها
اضغط على Next
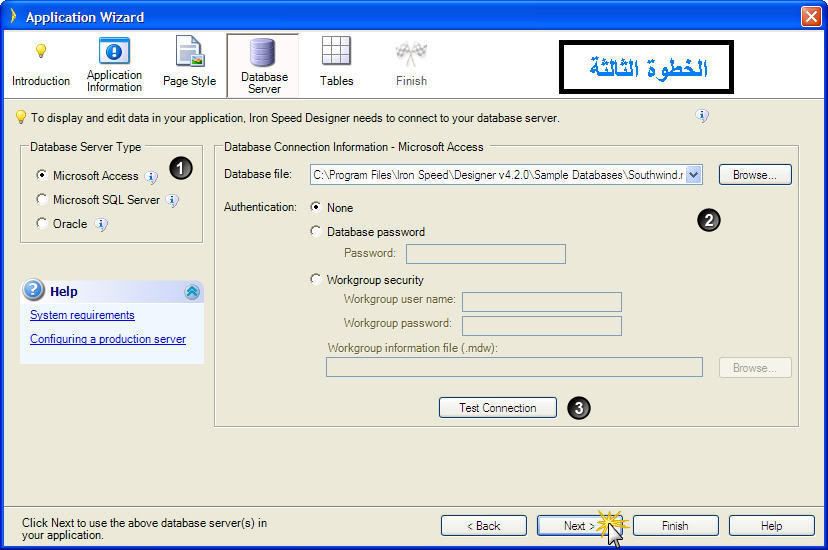
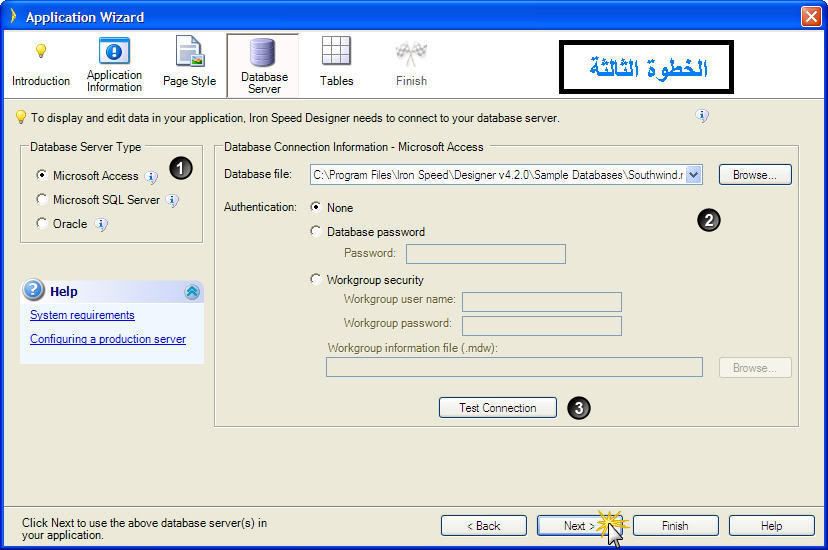
[ الخطوة الثالثة ]
قواعد البيانات

1 ) اختار نوع قاعدة البيانات التي تريد العمل عليها
2 ) هنا ستختار مكان قاعدة البيانات التي تريد استخدامها وبشكل افتراضي
البرنامج قام باختيار قاعدة البيانات المرفقة مع البرنامج وهي تدعم بشكل كبير
وظائف الموقع الافتراضي والتصميم الذي قمت باختيارة
3 ) اذا كانت لديك قاعدة بيانات وقمت باختيارها وتريد فحص مدى مطابقتها
لوظائف الموقع المحددة مسبقا اضغط على Test connection لتجربتها
اضغط على Next
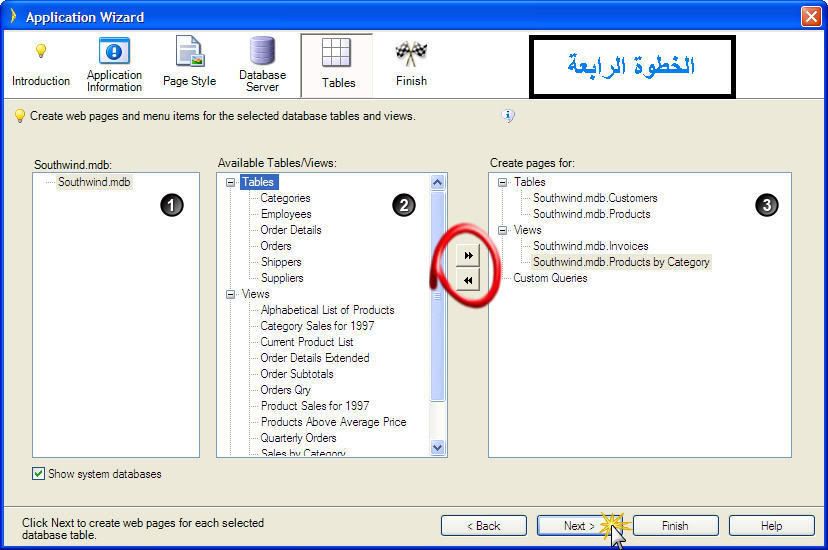
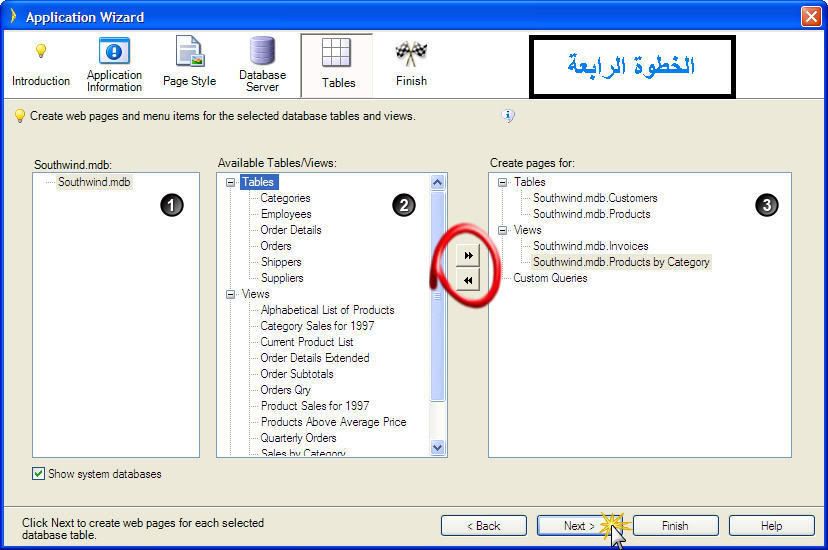
[الخطوة الرابعة]
اختيار الجداول

1 ) يظهر هنا اسم قاعدة البيانات المراد العمل عليها
2 ) يظهر هنا الجداول التابعة للموقع ولاجراء التعديلات عليها قم باضافتها
الي القائمة رقم 3 عن طريق الاسم التي بين القائمتين
3 ) هنا توجد الصفحات التي ستحضر للعمل عليها بالبرنامج والتي قمت باختيار
الجداول التي تدعمها من القائمة رقم 2
اضغط على Next
=============================
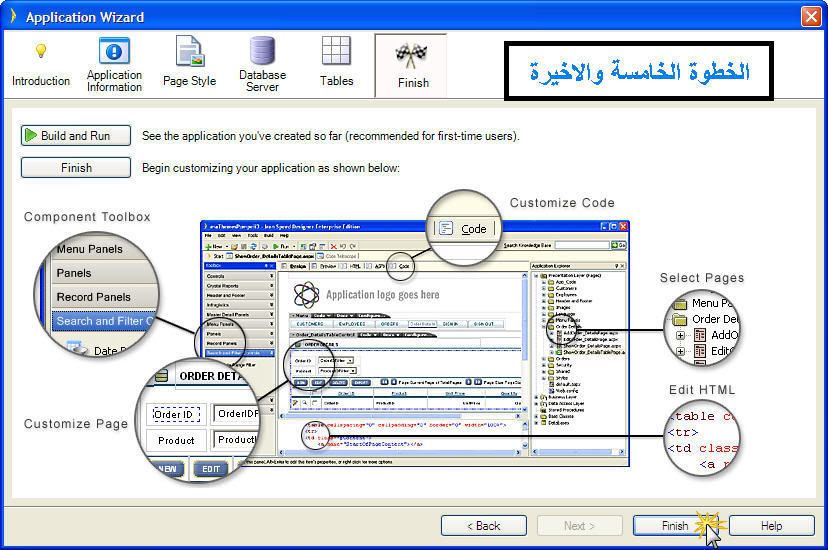
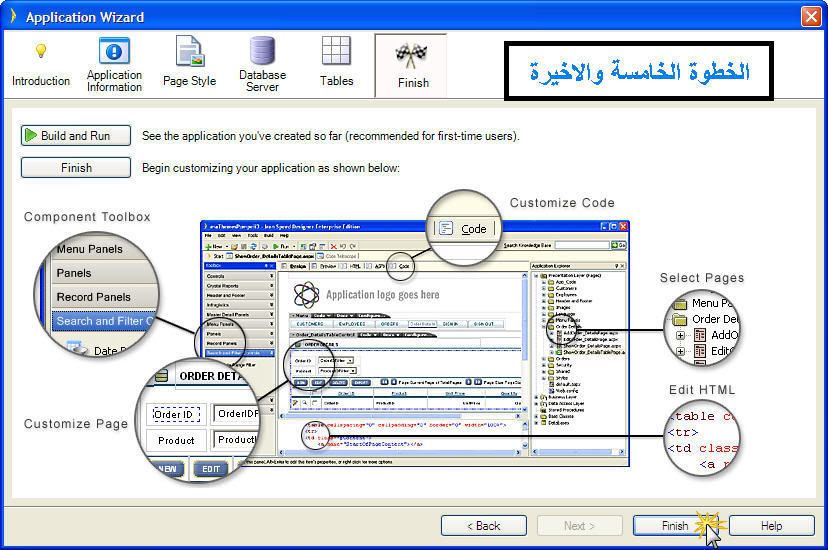
[ الخطوة الخامسة ]
Finish

بهذه الخطوة يشرح لك البرنامج بشكل مختصر ادواته والتولبار الموجوده به
اضغط على Finish
الان موقع اصبح جاهز وبقي عليك اضافة اللمسات الاخيرة
عليه وساشرح لكم الان كافة الادوات والاعدادات المتاحه به استعدو للانطلاق
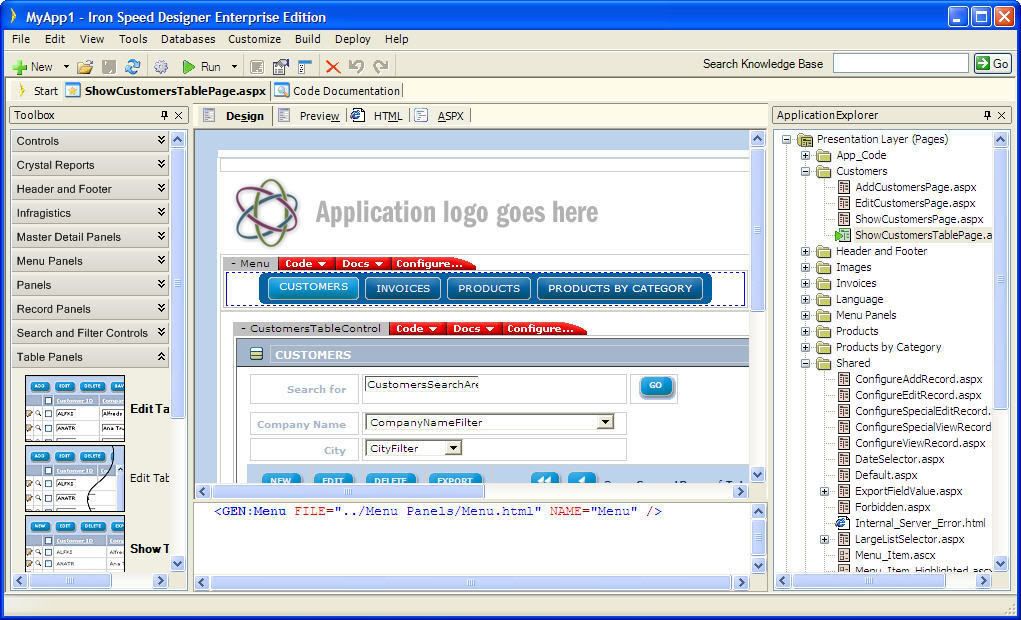
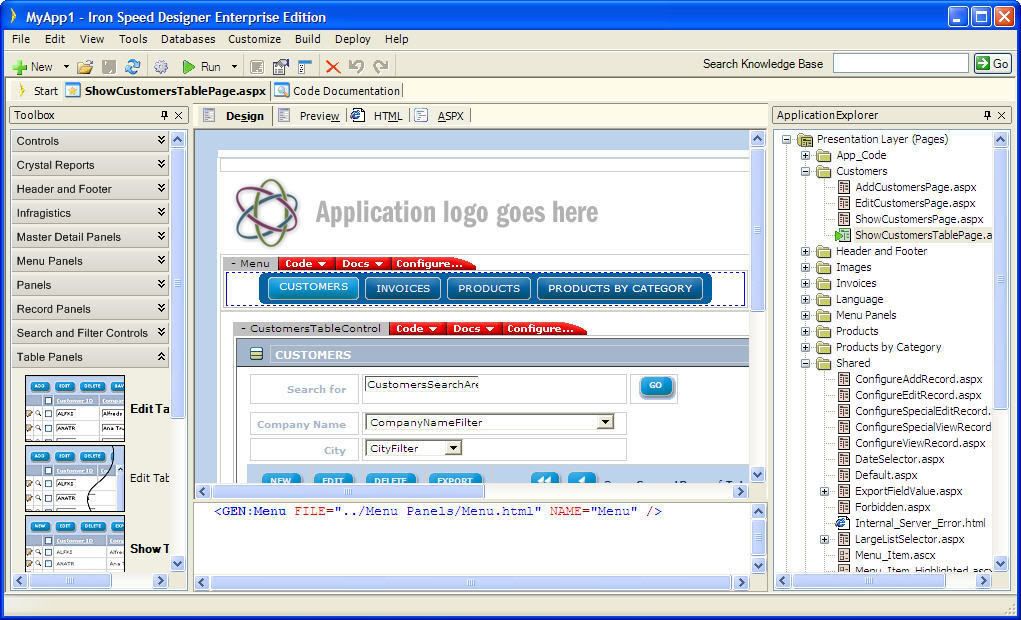
هذا شكل البرنامج وموقعك ظاهر بالمنتصف والادوات ظاهرة حولة

لا تخاف من كثرة الادوات والتولبارز كلها سهلة والشرح سياكد لك ذلك تابع معي
ما يهمنا هو الموقع الذي يظهر بمنتصف البرنامج شاهد هذه الصورة
وركز جيدا بالملاحظات التي ادرجتها عليها

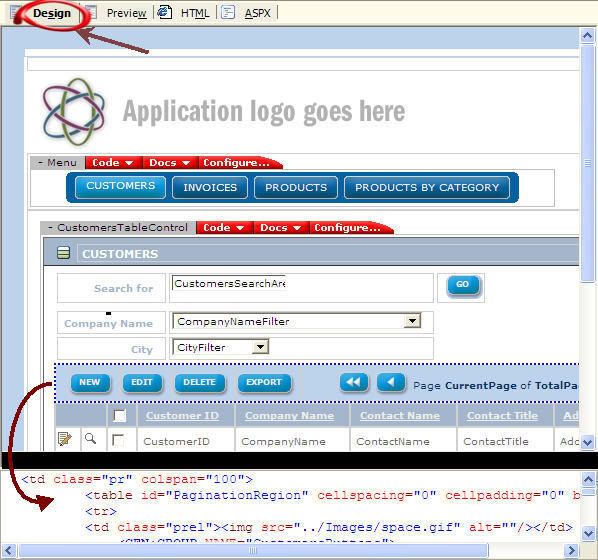
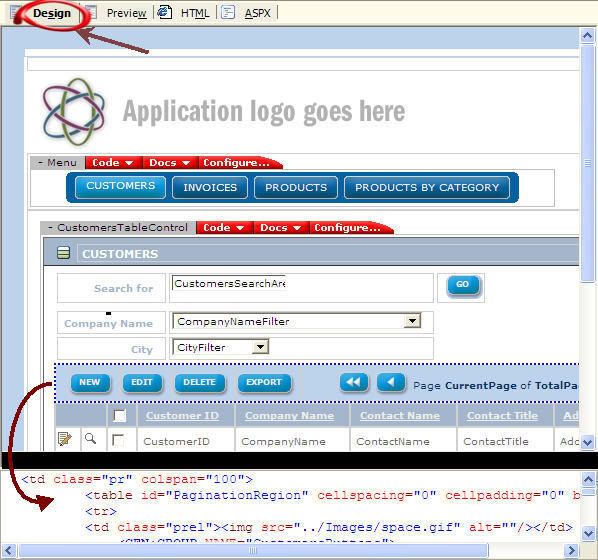
عندما تضغط على اي مكان بالصفحة وتختار المكان الذي تريد التعديل
عليه سيظهر لك الكود بالاسفل للجزء الذي اخترته فقط كما بالصورة

لاحظ انك تعمل على التصميم Design كما باعلى الصورة واذا ارد ان تفتح
الكود كامل للصفحة او على التصميم فقط من دون كود يمكنك التنقل براحة
وحرية من هذا الخيار الذي يتيح لك التنقل بين اكثر من شكل لموقعك
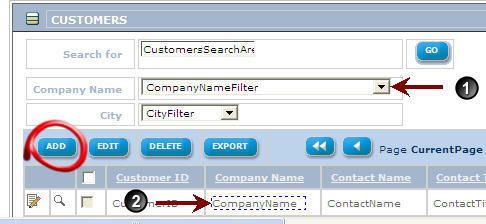
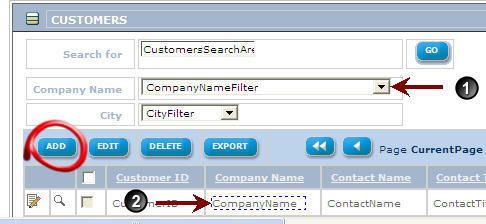
ماذا لو اردنا التعامل مع محتويات الموقع بعيدا عن الكود فما الحل ؟
تابع معي لتعرف من خلال هذه الصورة

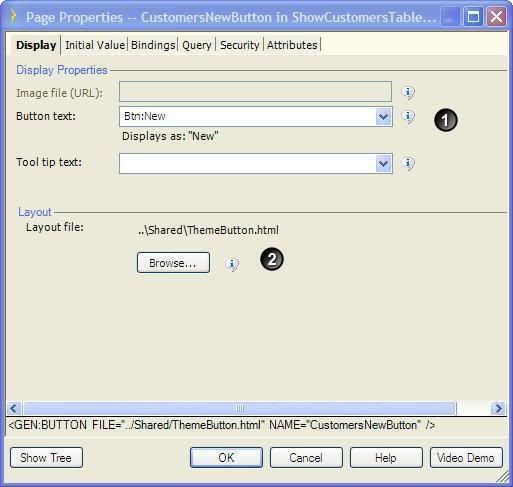
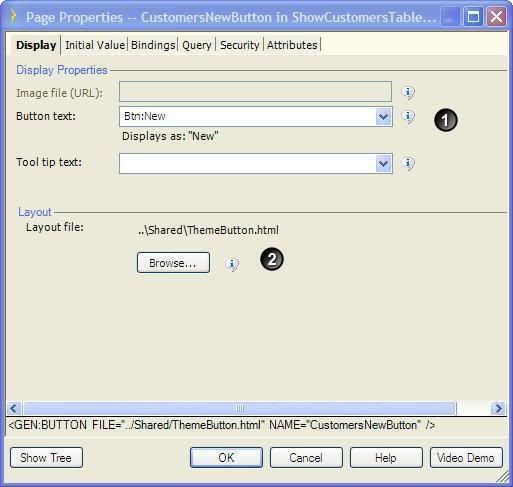
اذا اردت التعديل على البوتن ADD فقط اضغط عليه بالماوس مرتين
وستظهر لك هذه النافذة للتحكم بهذا الجزء وتغيره كما تشاء

1 ) من هاتين القائمتين تستطيع تغير كلمة ADD الى ما تريد وتستطيع
اختيار ماذا تريد ان تفعل عندما يضغط المتصفح على هذا ال Button من
القائمة الثانية
2 ) الصفحة التي ستظهر عند الضغط على اليوتن
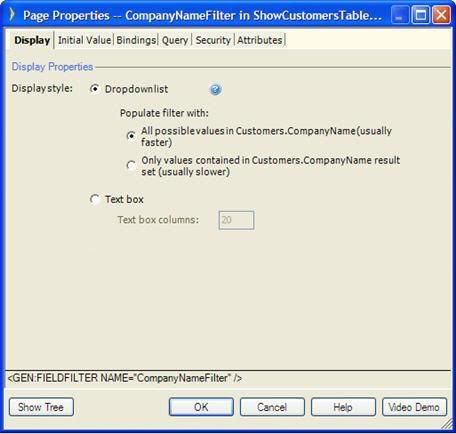
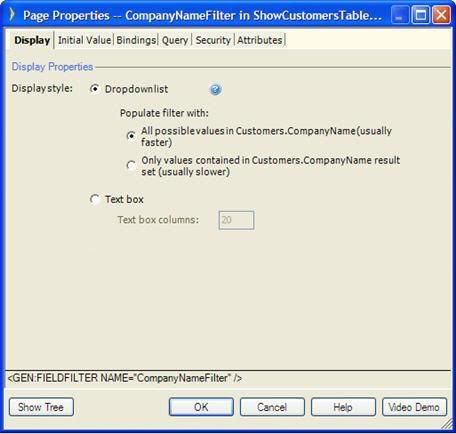
وهذه امثلة اخرى على ال company name وكيف يمكن التعديل عليه
والموجود عندها رقم 1 بالصورة التي تظهر الموقع وهي dropdownlist

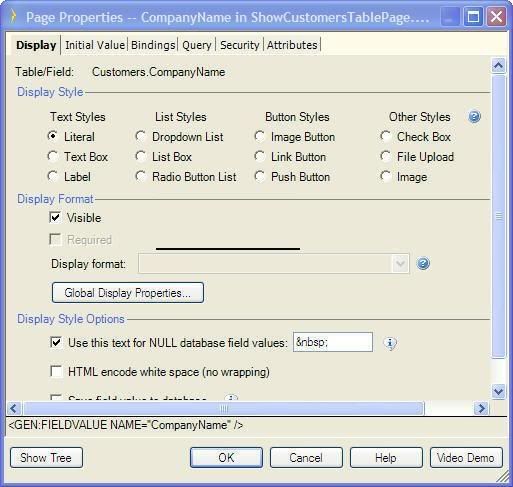
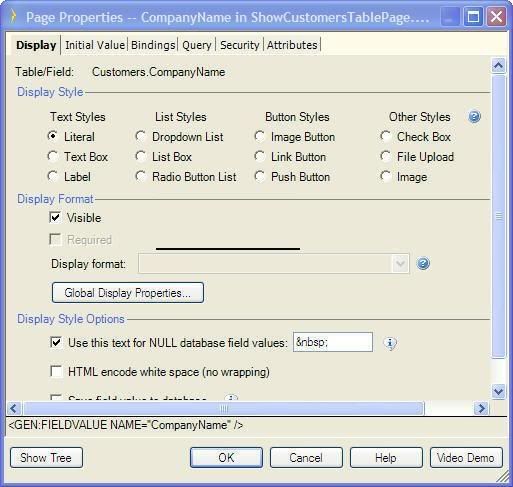
وهذا اخر على 2 في صورة الموقع وهي Literal

اعود معكم الي الموقع واكمل الشرح بواحدة من اهم الادوات الموجود بالبرنامج
شاهد الصورة التالية التي تبين الاداة التي اتحدث عنها

لاحظ ان الموقع مقسم الي قوالب كل منها مفصول عن الاخر كيف سنقوم بالتحكم
بمحتويات هذه القوالب كل على حدا ؟؟
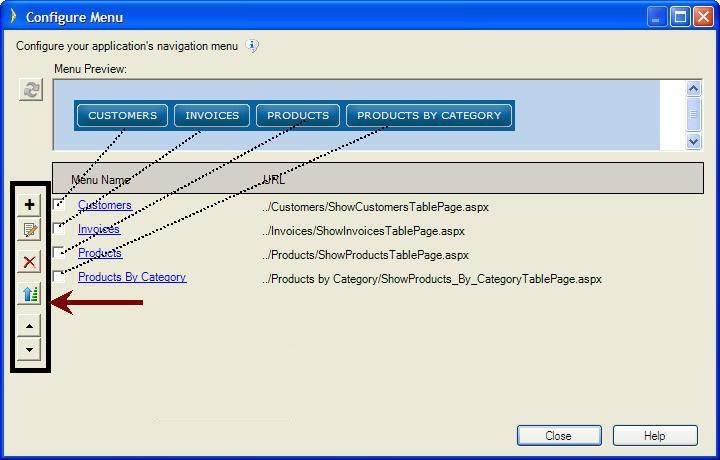
ستجد فوق كل قالب Configur من هذه الاداة كما بالصورة اعلاه يمكنك التحكم
والسيطرة على كل ما بالقالب من اجزاء هي اداة سهلة للغاية وغر معقدة شاهد
النافذة التي تظهر عند الضغط عليها

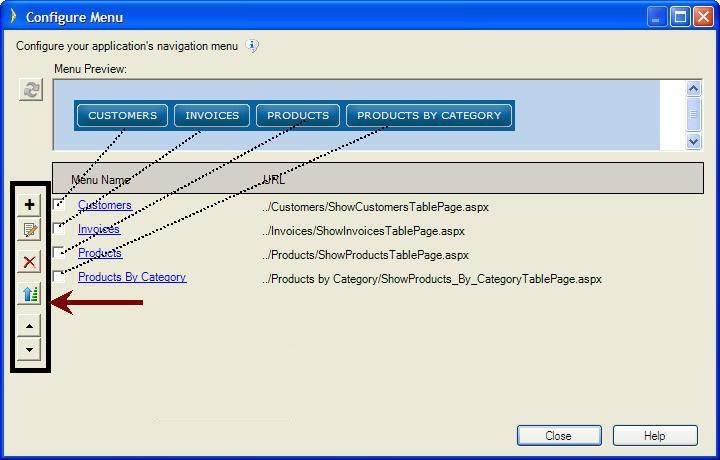
تظهر بهذه النافذة جميع محتويات القالب والادوات التي تمكنك من التحكم به
من خلال الادوات المشار لها بالصورة اعلاه اختار من المربعات الجزء الذي
تريد التغير عليه وتحكم به من خلال الادوات اما بحذفه او تغيير اسمه او تغيير
مكانه وغيرها الكثير
الان سوف اشرح باقي الادوات بالبرنامج

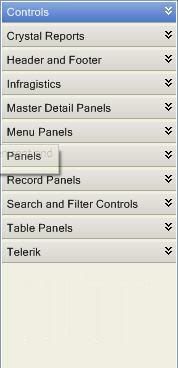
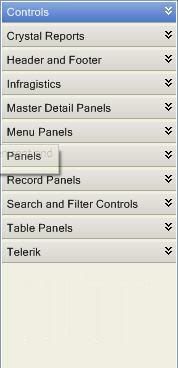
ارجع الي شكل البرنامج بالصور السابقة ستجد على اليمين هذا التولبار
ووظيفته عرض صفحات الموقع والجداول الخاصة به ليسهل عليك التنقل بينها
ومتابعة التغيرات التي طرات عليها

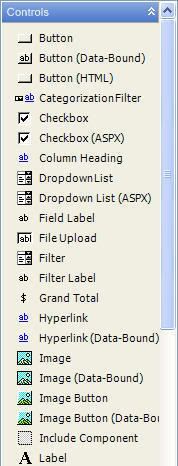
هنا توجد الكثير من الادوات التي تساعدك باتمام موقعك يعرفها المبرمجون جيدا
ساتطرق لشرح بعض منها فقط
m
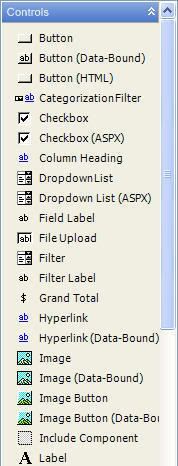
تمكنك هذه القائمة من اضافة الادوات المعروفة ببرمجة المواقع مثل button
textbox , label checkbox وغيرها الكثير كما هو موضح بالصورة اعلاه
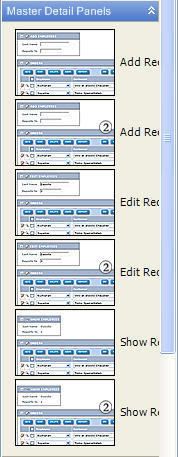
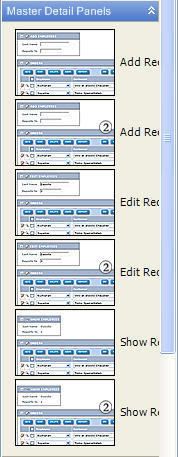
Master Detail Panels

توجد بهذه القائمة قوالب جاهز ومعدة مسبقا للاستخدام بالموقع اختار ايها تريد
وقم بسحبها الى الذي تراه مناسبا بالصفحة
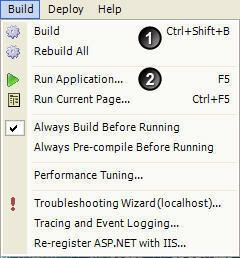
كيف نشغل الموقع ونتاكد منه على الجهاز قبل رفعه على السيرفر ؟
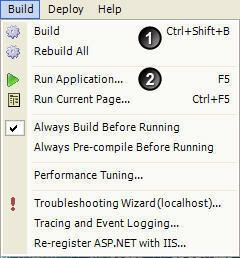
من قائمة الادوات بالاعلى توجد قائمة اسمها Build اضغط عليها

لاتمام بناء المشروع ومشاهدته توجد خطوتان اتبعهما بالتدريج 1 ثم 2
1 ) بناء المشروع وحفظه على الجهاز واتمام العمليات البرمجة المتعلقة بهذا الامر
2 ) تشغيل المشروع على المتصفح ومعاينته
ويمكنك ايضا عمل ما سبق من خلال هذا التولبار الموجود بالاعلى بالضغط على
رقم 1 ثم رقم 2

الى هنا انهي معكم شرح البرنامج اتمنى ان اكون قد وفقت به واي استفسار انا حاضر

Iron_Speed_Designer_Setup 33 MB
Avtivation code
دمتم بخير وعافية في امان الله .
--------------------------------------------------------------------------------
Iron Speed Designer


البرنامج الساحر فائق القدرات ستعجب منه حين ما تجربه لا يضاهي امكانياته اي
برنامج اخر فكثير من الشركات حاولت تقليده ولم تنجح

فقط لتعرف قدراته يجب ان تعرف سعره
2000 دولار امريكي

اصنع اجمل صفحات الانترنت بلغة ASP.NET بمنتهى السهولة والبساطة
وبدقائق معدوده واستخدم ما يحلو لك ادوات هذه اللغة بعيدا عن الاكواد وتعقيداتها
باي لغة تحب ان كانت VB.NET او C#.NET فهو متخصص بهاتين اللغتين
عندما تتابع الشرح المصور وتشاهد ما يمكن عمله بهذا البرنامج فلن تتردد بتحميله
وتجربته البرنامج يدعم بشكل كبير قواعد البيانات بكل انواعها سواء كانت اكسس
اوراكل او SQL SERVER وايضا به العديد من القوالب المبرمجة والجاهزة
للاستعمال فقط اختارها وضعها بالمكان الذي تريد ونفض بعض الاعدادات وستكون
جاهزة بموقعك
والرائع بهذا البرنامج وجود تصاميم جاهزة لمواقع كاملة تختار منها ما تريد وتطبقها
بموقعك باختصار يا اخواني البرنامج مجهز من جميع النواحي ليسهل عليك كل مصاعب
برمجة المواقع باستخدام ASP.NET والان بعد هذه المقدمة سابدا معكم بشرح ابرنامج
بالتفصيل اتمنى ان تتابعو معي لشرح خطوة بخطوة لكي تتضح لكم الامور بشكل واضح
هذه صفحة البداية هي بسيطة جدا ولا يوجد بها خيارات كثيرة
نختار منها عمل تطبيق جديد كما بالصورة

ستظهر لك هذه النافذة وهي عبارة عن خمس مراحل لانشاء التطبيق واختيار
خصائص الموقع الذي ترغب بانشائه ساشرحها واحده تلو الاخرى تابع معي
هذه النافذة تشرح لك باختصار المراحل الخمسة دعك منها وانطلق للخطوة الاولى

[ الخطوة الاولى ]

1 ) اختار اسم التطبيق والملف الذي ستحفظ الموقع به
2 ) اختار لغة البرمجة التي تريد ان يكون بها الموقع اما VB.NET او C#.NET
3 ) اختار ال .NETFRAMWOR الذي تريد استخدام الكلاسس الموجوده به
والافضل طبعا هو 2\3
4 ) اختار اللغة التي تريد ان يظهر التطبيق عليها وهو يدعم العربية والفرنسية
والكثير من اللغات
اضغط على Next
[ الخطوة الثانية ]
التصاميم

هنا ستختار التصاميم التي تريد ان يظهر الموقع بشكلها يوجد اكثر
من 27 تصميم رائع اختار ايها تحب التصاميم احترافية وستحتار بينها
اضغط على Next
[ الخطوة الثالثة ]
قواعد البيانات

1 ) اختار نوع قاعدة البيانات التي تريد العمل عليها
2 ) هنا ستختار مكان قاعدة البيانات التي تريد استخدامها وبشكل افتراضي
البرنامج قام باختيار قاعدة البيانات المرفقة مع البرنامج وهي تدعم بشكل كبير
وظائف الموقع الافتراضي والتصميم الذي قمت باختيارة
3 ) اذا كانت لديك قاعدة بيانات وقمت باختيارها وتريد فحص مدى مطابقتها
لوظائف الموقع المحددة مسبقا اضغط على Test connection لتجربتها
اضغط على Next
[الخطوة الرابعة]
اختيار الجداول

1 ) يظهر هنا اسم قاعدة البيانات المراد العمل عليها
2 ) يظهر هنا الجداول التابعة للموقع ولاجراء التعديلات عليها قم باضافتها
الي القائمة رقم 3 عن طريق الاسم التي بين القائمتين
3 ) هنا توجد الصفحات التي ستحضر للعمل عليها بالبرنامج والتي قمت باختيار
الجداول التي تدعمها من القائمة رقم 2
اضغط على Next
=============================
[ الخطوة الخامسة ]
Finish

بهذه الخطوة يشرح لك البرنامج بشكل مختصر ادواته والتولبار الموجوده به
اضغط على Finish
الان موقع اصبح جاهز وبقي عليك اضافة اللمسات الاخيرة
عليه وساشرح لكم الان كافة الادوات والاعدادات المتاحه به استعدو للانطلاق
هذا شكل البرنامج وموقعك ظاهر بالمنتصف والادوات ظاهرة حولة

لا تخاف من كثرة الادوات والتولبارز كلها سهلة والشرح سياكد لك ذلك تابع معي
ما يهمنا هو الموقع الذي يظهر بمنتصف البرنامج شاهد هذه الصورة
وركز جيدا بالملاحظات التي ادرجتها عليها

عندما تضغط على اي مكان بالصفحة وتختار المكان الذي تريد التعديل
عليه سيظهر لك الكود بالاسفل للجزء الذي اخترته فقط كما بالصورة

لاحظ انك تعمل على التصميم Design كما باعلى الصورة واذا ارد ان تفتح
الكود كامل للصفحة او على التصميم فقط من دون كود يمكنك التنقل براحة
وحرية من هذا الخيار الذي يتيح لك التنقل بين اكثر من شكل لموقعك
ماذا لو اردنا التعامل مع محتويات الموقع بعيدا عن الكود فما الحل ؟
تابع معي لتعرف من خلال هذه الصورة

اذا اردت التعديل على البوتن ADD فقط اضغط عليه بالماوس مرتين
وستظهر لك هذه النافذة للتحكم بهذا الجزء وتغيره كما تشاء

1 ) من هاتين القائمتين تستطيع تغير كلمة ADD الى ما تريد وتستطيع
اختيار ماذا تريد ان تفعل عندما يضغط المتصفح على هذا ال Button من
القائمة الثانية
2 ) الصفحة التي ستظهر عند الضغط على اليوتن
وهذه امثلة اخرى على ال company name وكيف يمكن التعديل عليه
والموجود عندها رقم 1 بالصورة التي تظهر الموقع وهي dropdownlist

وهذا اخر على 2 في صورة الموقع وهي Literal

اعود معكم الي الموقع واكمل الشرح بواحدة من اهم الادوات الموجود بالبرنامج
شاهد الصورة التالية التي تبين الاداة التي اتحدث عنها

لاحظ ان الموقع مقسم الي قوالب كل منها مفصول عن الاخر كيف سنقوم بالتحكم
بمحتويات هذه القوالب كل على حدا ؟؟
ستجد فوق كل قالب Configur من هذه الاداة كما بالصورة اعلاه يمكنك التحكم
والسيطرة على كل ما بالقالب من اجزاء هي اداة سهلة للغاية وغر معقدة شاهد
النافذة التي تظهر عند الضغط عليها

تظهر بهذه النافذة جميع محتويات القالب والادوات التي تمكنك من التحكم به
من خلال الادوات المشار لها بالصورة اعلاه اختار من المربعات الجزء الذي
تريد التغير عليه وتحكم به من خلال الادوات اما بحذفه او تغيير اسمه او تغيير
مكانه وغيرها الكثير
الان سوف اشرح باقي الادوات بالبرنامج

ارجع الي شكل البرنامج بالصور السابقة ستجد على اليمين هذا التولبار
ووظيفته عرض صفحات الموقع والجداول الخاصة به ليسهل عليك التنقل بينها
ومتابعة التغيرات التي طرات عليها

هنا توجد الكثير من الادوات التي تساعدك باتمام موقعك يعرفها المبرمجون جيدا
ساتطرق لشرح بعض منها فقط
m

تمكنك هذه القائمة من اضافة الادوات المعروفة ببرمجة المواقع مثل button
textbox , label checkbox وغيرها الكثير كما هو موضح بالصورة اعلاه
Master Detail Panels

توجد بهذه القائمة قوالب جاهز ومعدة مسبقا للاستخدام بالموقع اختار ايها تريد
وقم بسحبها الى الذي تراه مناسبا بالصفحة
كيف نشغل الموقع ونتاكد منه على الجهاز قبل رفعه على السيرفر ؟
من قائمة الادوات بالاعلى توجد قائمة اسمها Build اضغط عليها

لاتمام بناء المشروع ومشاهدته توجد خطوتان اتبعهما بالتدريج 1 ثم 2
1 ) بناء المشروع وحفظه على الجهاز واتمام العمليات البرمجة المتعلقة بهذا الامر
2 ) تشغيل المشروع على المتصفح ومعاينته
ويمكنك ايضا عمل ما سبق من خلال هذا التولبار الموجود بالاعلى بالضغط على
رقم 1 ثم رقم 2

الى هنا انهي معكم شرح البرنامج اتمنى ان اكون قد وفقت به واي استفسار انا حاضر

Iron_Speed_Designer_Setup 33 MB
Avtivation code
كود:
F715K-K6SP2-7QQ7L-L41N1-20GXN
--------------------------------------------------------------------------------
